DevFest Lille 2022
L'année 2022 marque le grand retour de toutes les conférences en France. Après Devoxx France, j'ai eu l'immense honneur d'être acceptée et de pouvoir participer au DevFest Lille - une première fois pour moi au DevFest et à Lille ! Retour sur mon expérience en tant que speaker, partage des conférences que j'ai aimées et de mes Sketchnotes.
DevFest ?
La conférence se déroule sur une journée, 3 salles de cinéma (oui oui!) ont été aménagées pour y recevoir un speaker et des participants. Sièges confortables, écran géant... C'était une expérience assez incroyable !
J'ai été incroyablement surprise par tous les efforts que l'équipe d'organisation a fait sur:
- la diversité: je reconnais tous les efforts qui ont été faits pour obtenir une diversité au sein des speakers et des participants. Et le résultat est là !
- l'inclusivité: toutes les conférences étaient sous-titrées en direct afin de permettre aux personnes malentendantes de pouvoir suivre correctement.
- l'aspect écologique: 0 déchet ! Toutes les boissons étaient consignées, les repas et collations servis dans des contenants réutilisables. Quand on sait la charge que représente une conférence, on est déjà impressionnés, mais là c'est encore un autre niveau.
Énorme shoutout à toute l'équipe pour cette organisation de folie !

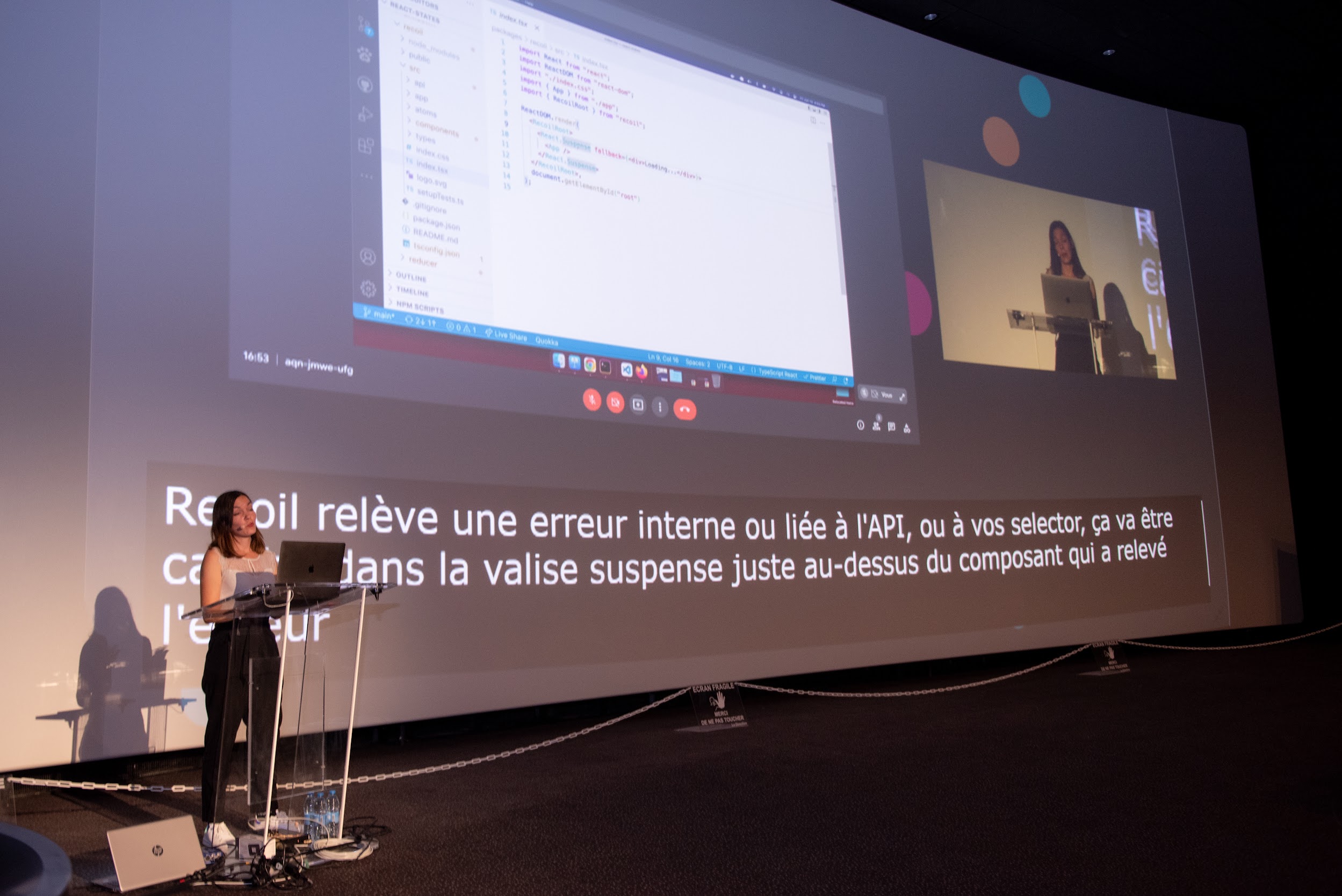
Mon expérience speaker: React dans tous ses états
J'ai eu l'honneur d'être sélectionnée pour présenter un sujet sur la gestion des états dans React.
D'autres articles seront bientôt disponibles pour partager sur le processus de soumission au CFP et de mon expérience de speaker.


À noter comme je parais minuscule devant cet écran démesuré !
Speakerine: Amélie Benoit
Sources sur Github (slides + code): https://github.com/abenoit/react-states
Résumé: Que nos applications soient legacy ou complètement nouvelles, la question du stockage et de la gestion des données est une constante. Il existe aujourd'hui de nombreuses façons de gérer ce state, mais peu de guidelines fortes.
Avec des exemples de code, nous verrons ensemble trois acteurs majeurs de la gestion du state en React aujourd'hui: de la solution native à Recoil en passant par Redux-toolkit.
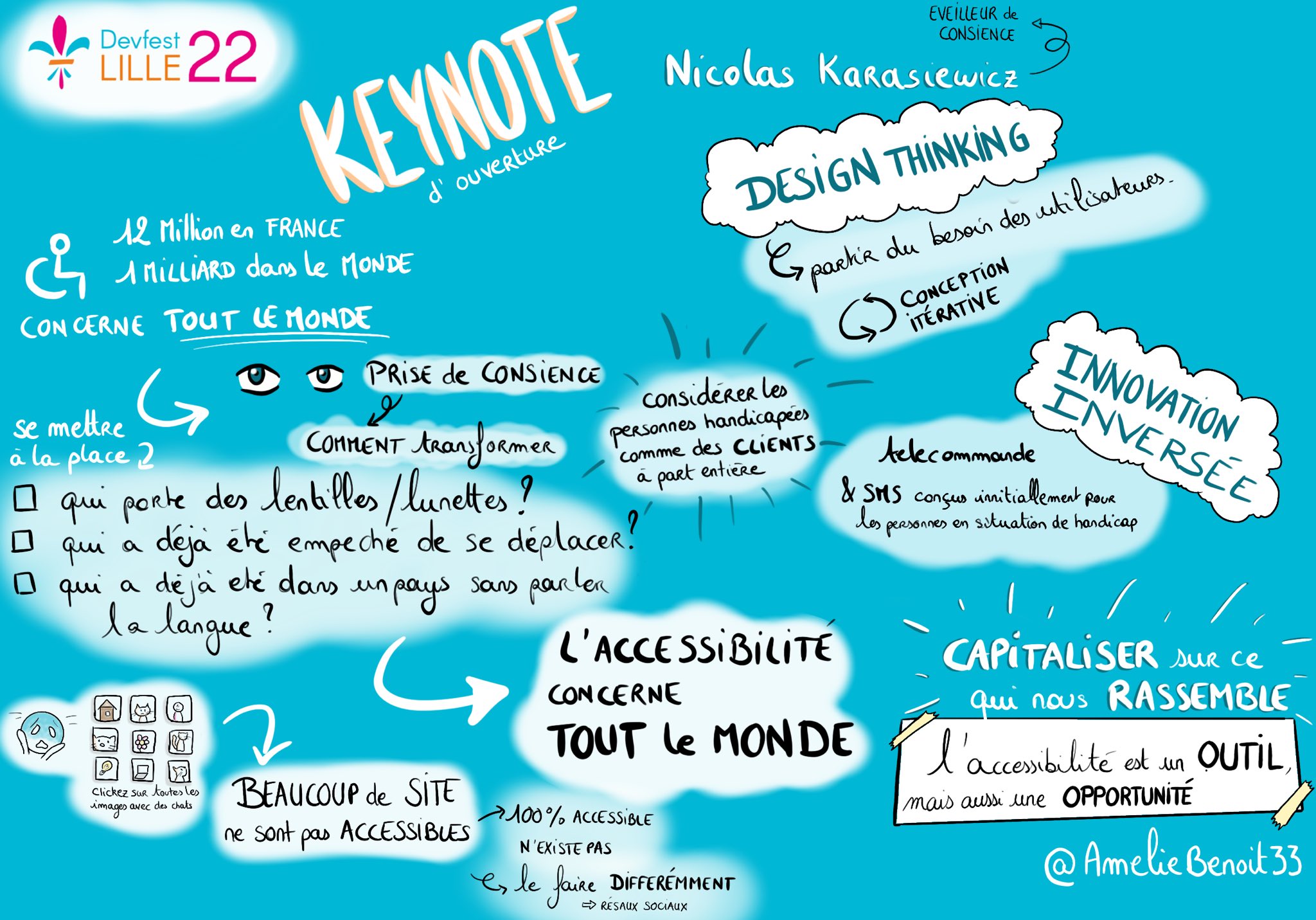
Keynote d'ouverture
Speaker: Nicolas Karasiewicz
Nicolas est éveilleur de conscience et nous a expliqué, sous fond de beaucoup d'humour et d'autodérision à quel point l'accessibilité est importante. Qu'un client handicapé reste un client à part entière et qu'il existe aujourd'hui énormément d'outils et processus à notre disposition pour aider toute personne à naviguer sur un site.

Conférences
Je ne vais pas faire un résumé de toutes les conférences, mais seulement de celles auxquelles j'ai pu assister et faire un compte rendu. Toutes les vidéos sont disponibles en ligne si vous souhaitez les visualiser !
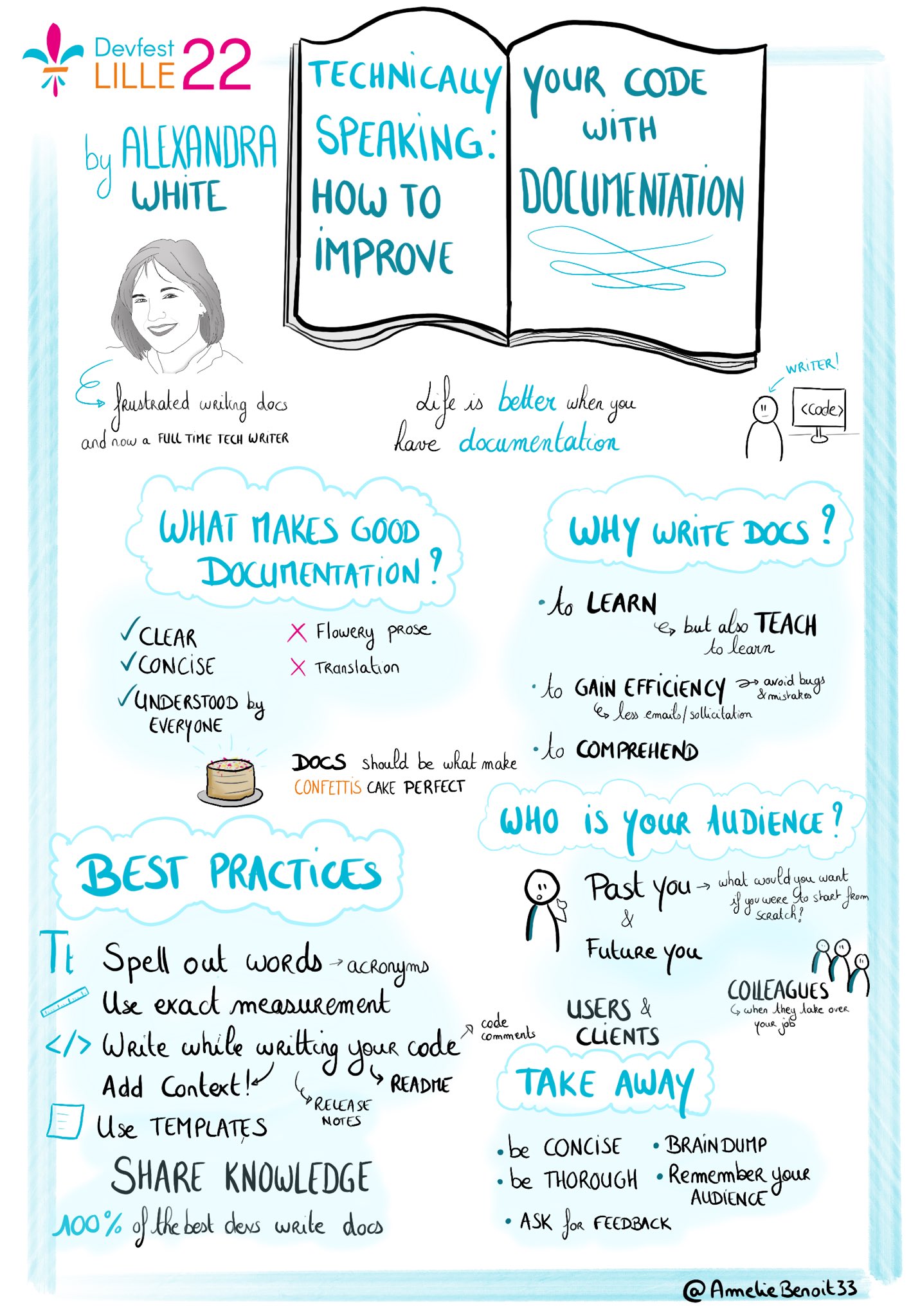
Technically speaking: how to improve your documentation
Speakerine: Alexandra White
Talk en anglais présenté par Alexandra, et qui nous explique pourquoi et comment écrire des documentations efficientes pour nos projets. Amené avec beaucoup d'humour et de légèreté, elle nous donne ici des clés pour nous aider dans ce process qui nous est parfois pénible et pourtant si important.
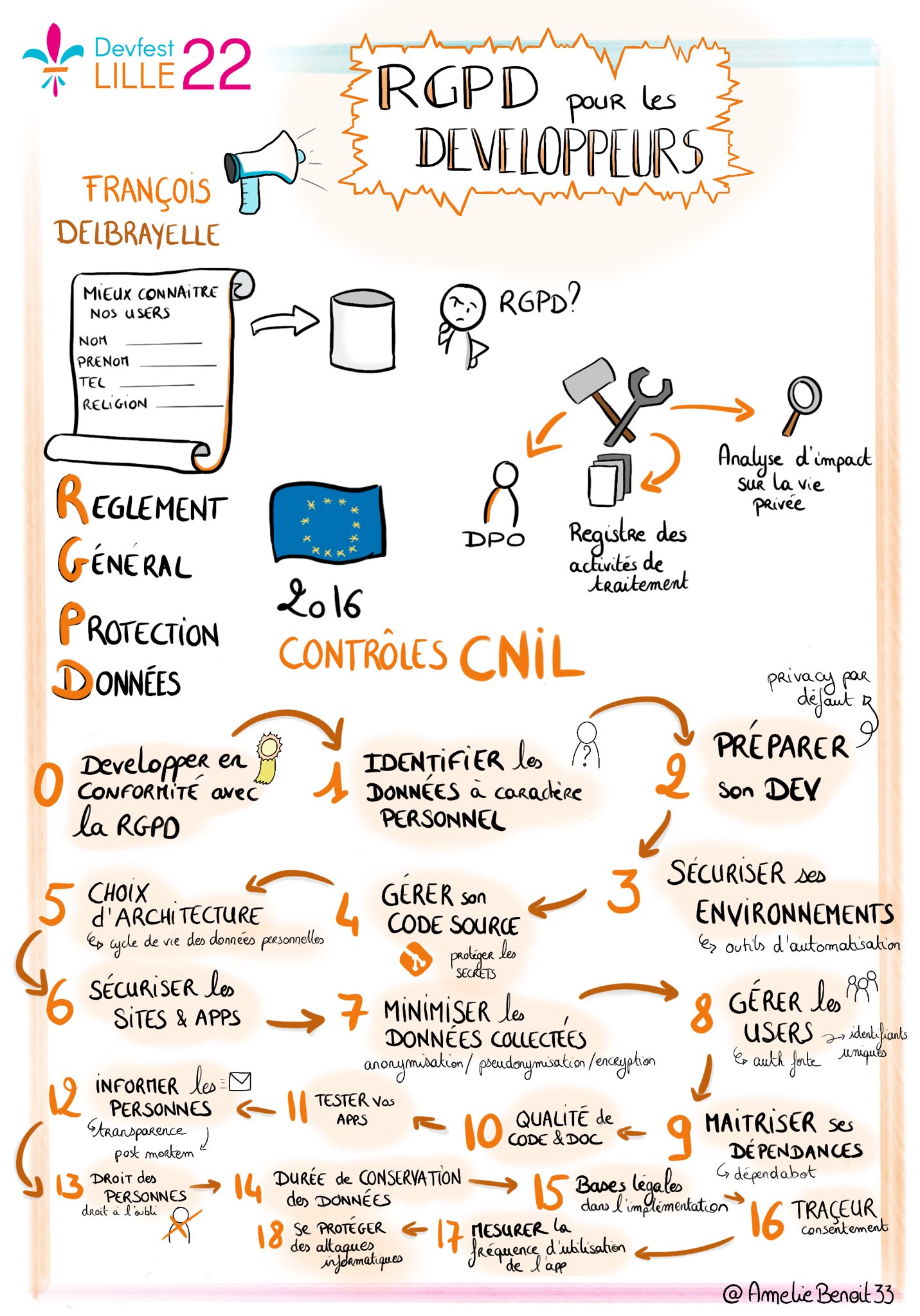
RGPD pour les développeurs
Speaker: François Delbrayelle
François revient sur les principes de la RGPD, par qui et pourquoi ces règles ont été instaurées. Il nous donne ensuite des astuces pour intégrer ces principes dans nos projets, au quotidien, afin de s'assurer que nous ne nous y écartons pas.
Au secours, l'accessibilité s'invite dans mes projets web !
Speakerine: Loriane Buffet
J'ai beaucoup apprécié ce talk de Loriane sur l'accessibilité. Elle revient notamment sur des bénéfices induits pour les personnes valides et / ou pour les projets qu'elle démonte. Un talk qui remet les choses à leur place, donne des clés sur les mauvaises pratiques et explique que rendre son site accessible concerne finalement tous les métiers.
Conclusion
Évidemment, il reste encore plein de pépites à découvrir en replay sur la chaîne YouTube du GDG Lille. Je pense notamment à la conférence de Florence Chabanois, ou encore celle de Rose Mazari qui sont à voir !
Pour une première fois, j'ai absolument adoré mon expérience au DevFest Lille. Excellente ambiance, valeurs fortes, accueil chaleureux, et des conférences des plus intéressantes. Je me suis sentie honorée de faire partie des présentateurs, tant tous m'ont paru pertinents et intéressants dans leur présentation. J'espère avoir l'occasion de renouveler l'aventure !